기본 동작
Evernote -> cloudhq or multcloud -> dropbox -> mitory markdown -> wordpress
MD 형식 링크는 새창에 열리지 않음. 새창에 열려면 HTML 태그 사용해야 함.
Junk Lab 새창에 열기
ENML -> TXT 변환시에는 줄바꿈 원본 모양과 동일함
TXT -> 마크다운 변환시 빈줄이 사라진다. 원래 그런건가빈칸을 5개 정도 만들면 반영이 되려나. 아래 5줄 빈줄임. – 안되네. 빈줄 다 날려버림.
기본 글 테스트
ncity가 멸.망.하고 아마존 라이트세일(Amazon Lightsail)로 최종 정착을 하려고 하다가, Arch Hosting이라는 웹 호스팅이 눈에 들어왔다. 한 번 지불로 평생 호스팅! ncity처럼 망할 가능성이 99%지만 결국 $49.99이란 저렴한 가격 덕에 한 번 더 속아보기로 했다. 이번에도 망하면 다음에는 반드시 아마존으로 이전할테다. 1년만 버티면 나의 승리다.
list 체크
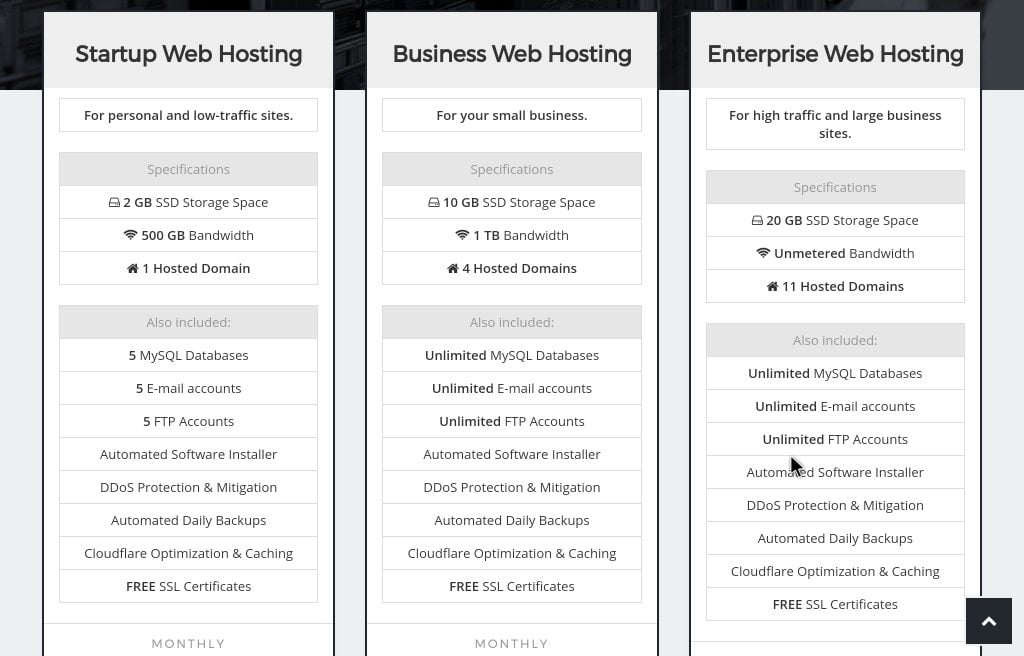
내가 선택한 Business Web Hosting의 주요 사양은 다음과 같다.
- Shared Web Hosting – VPS 아님!!
- 10GB SSD 저장공간
- 1TB 대역폭(월간)
- 1GB Physical Memory
- 1년 도메인 비용 무료
- E-Mail, FTP, Mysql DB 개수 무제한
TASK LIST GFM Style – 안된다
- [x] @mentions, #refs, [links](), formatting, and
tagssupported - [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
img 태그 삽입
img 태그는 반드시 위 아래 공백이 필요함. width height 설정에 필요
img 태그는 markdown 변환을 거치면서도 원래 형태를 그대로 유지함
=> 태그의 형식에 따라 다름. a 태그와 겹치면 a만 유지됨. 특정 태그는 무조건 원상 복구 하도록 수정함.(Update 20171116)

(Update 20171120) 이미지 안나와서 주소 변경 width 525 height 336 강제 지정
테이블 삽입
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders |
nicely |
| 1 | 2 | window.open() |
마크다운 방식 이미지 삽입

(Update 20171120) 이미지 안나와서 주소 변경
shortcode Enlighter 삽입
주의 !!! shortcode 사이의 indent 공백은 비주얼 에디터를 클릭 하는 순간 다 날아감. (Update 20171116)
코드 삽입시 비주얼 에디터 건드리지 말것!
[js]
var s = "JavaScript syntax highlighting";
alert(s);
[/js]
[python]
s = "Python syntax highlighting"
print s
[/python]
markdown Enlighter 삽입
주의 !!! 구분자 ` 사이의 indent 공백은 비주얼 에디터를 클릭 하는 순간 다 날아감. (Update 20171116)
코드 삽입시 비주얼 에디터 건드리지 말것!
No language indicated, ```so no syntax highlighting. But let's throw in a <b>tag</b>.
<?php
phpinfo();
echo("Hello, World!!!");
exit;
?>
html tag Englighter 삽입
img 태그와 마찬가지로 pre 태그도 원래 형태를 잘 유지한다. 복잡한 태그는 비주얼 에디터에서 만든 후 복사해서 사용해도 무방하다.
<?php
phpinfo();
echo("Hello, World!!!");
exit;
?>
img 태그 워드프레스 미디어 삽입
img 태그는 윈도에서 수정시 동작 안할때도 있는 거 같은데…
img 태그가 다른 태그와 결합되거나 지정된 형식이 아닐 경우 단순 문자로 치환된다. 코드 수정(Update 20171116)