GTmetrix
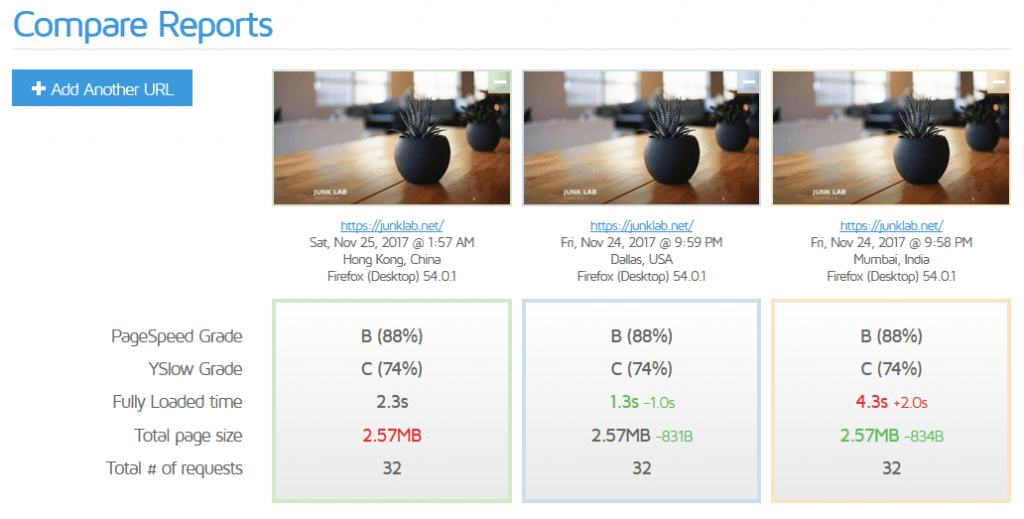
GTmetrix는 한국 서버를 지원하지 않아서, 미국/인도/홍콩의 3 서버에서 측정된 속도를 비교해 보았다.
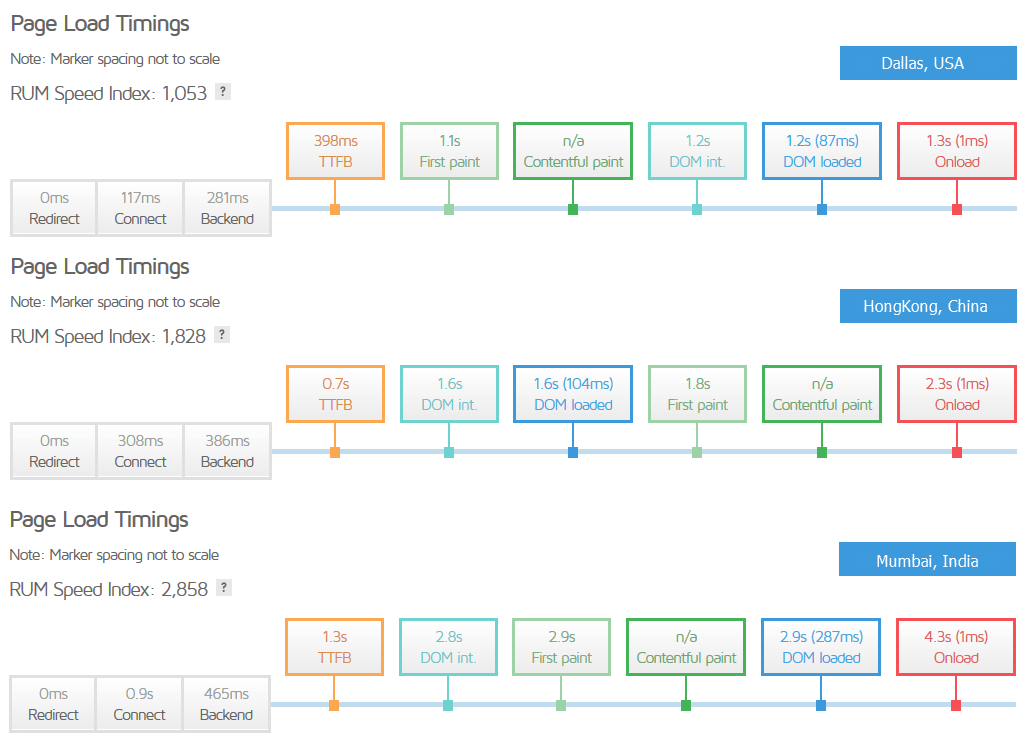
PageSpeed나 YSlow 등의 서버 설정에 따른 Grade는 당연히 동일하지만, TTFB와 Fully Loaded Time은 차이가 많이 난다.
| Dallas, USA | Hong Kong, China | Mumbai, India | |
|---|---|---|---|
| Connect | 117ms | 308ms | 867ms |
| Backend | 281ms | 386ms | 465ms |
| TTFB | 398ms | 694ms | 1332ms |
| First Paint | 1.3s | 1.8s | 2.9s |
| Full Load | 1.3s | 2.3s | 4.3s |
- Connect
- Connect는 DNS lookup Time, SSL Negotiation 등 서버 위치의 네트워크와 관련된 부분이라 개선할 방법이 없다.
- SSL을 적용하지 않으면 그만큼은 줄어들 수 있겠지만, 고려할 가치가 없다.
- Cloudflare를 이용하면 이 시간을 줄일 수 있을지도 모르겠다. 171127 Cloudflare 적용을 했다. 결과 확인
- Cloudflare 한국(ICN) Edge는 무료 사용자에겐 막혀 있기 때문에 어차피 한국에서의 접속은 고려 대상이 아니다.
- HTTP/2를 적용하면 좀 낫다고 하던데 ArchHosting은 Shared Web Hosting에 HTTP/2를 지원하지 않는다.
- Backend
- Backend는 다 비슷할 줄 알았는데 0.2초까지도 차이가 나고 있다. 실제로 데이터 응답에 오가는 delay가 있어서 그런걸로 보인다.
- WordPress Cache를 아직 적용하지 않고 있는데, Cache 적용 후 확인 해볼 예정.
- First Paint
- Connect와 Backend가 합쳐진 TTFB가 느리면 결국 First Paint와 Fully Loaded Time도 느리다.
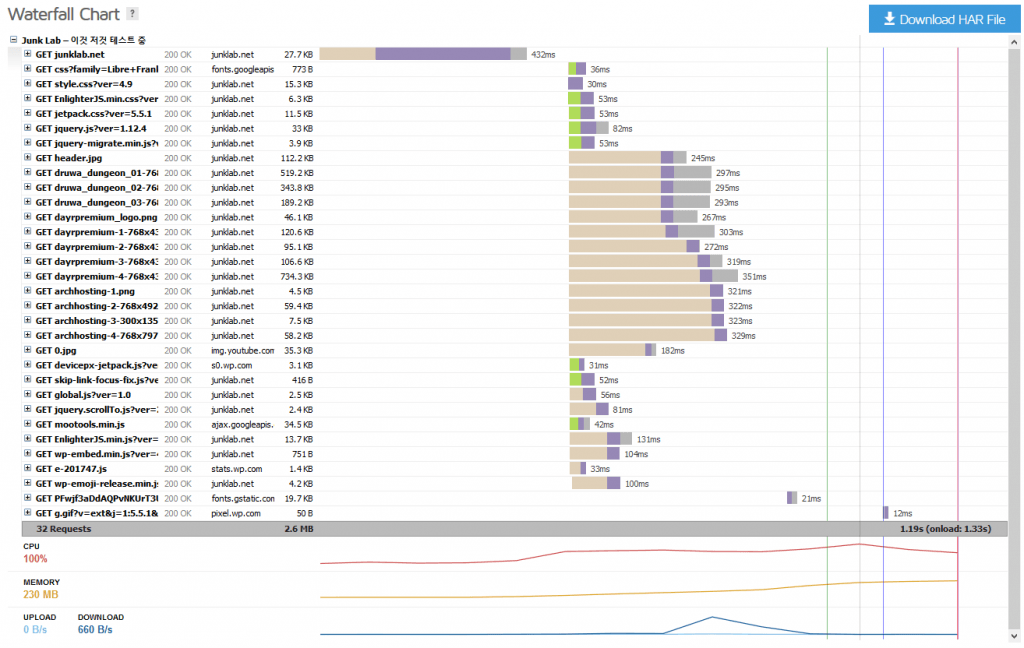
- Waterfall 결과를 보면 Client가 서버에서 멀수록 웹폰트, 자바 스크립트 로딩 때문에 First Paint 시간이 확 늘어난다. Lazy Load 적용을 검토해볼 필요가 있다.
- Fully Loaded Time
- 이미지가 많을 수록 느려진다. 지금 사용 중인 기본 테마의 첫 페이지는 모든 게시글을 표현하고 이미지도 많이 넣어두어서 서버에서 멀수록 시간이 늘어나고 있다.
- 테마 변경시 첫 페이지 게시글 표현 방식(일부만 보여주는지? 전체를 다 보여주는지?), 한번에 불러오는 게시글 수 등도 확인이 필요해 보인다.
- 구글에서 웹폰트 불러오는 것과 pixel.wp.com으로 뭔가를 보내는 행위가 항상 맨 마지막에 시간을 까먹는다. 둘 다 제거할 필요가 있다.
WEBPAGETEST
webpagetest에서 하는 속도 테스트는 조금 믿기가 어렵다. 한국 서버를 지원하는 곳이 여기 밖에 없어서 테스트를 하긴 하는데, 다른 테스트 사이트들에 비해 결과 값이 너무 차이가 나고, 측정 편차도 심하다. 특히 EC2라고 붙어 있는 서버가 아닌 경우 제대로 페이지 렌더링도 안되고 있어 동일한 지역으로는 비교를 하지 못했다.
| California, USA | Seoul, Korea | Mumbai, India | |
|---|---|---|---|
| Connect | 409ms | 673ms | 1456ms |
| Backend | 301ms | 441ms | 650ms |
| TTFB | 710ms | 1114ms | 2106ms |
| First Paint | 1.633s | 2.211s | 3.633s |
| Full Load | 5.873s | 6.761s | 10.510s |
그나마 최근에 한국 서버에서 측정한 결과는 비슷한 수준으로 계속 나와서 일단 기록을 해본다. 뭄바이가 대조군인 셈이다.
- 일단 Connect 시간이 GTmetrix에 비해 많이 늦은 편이다. DNS lookup에 꽤 오랜 시간이 걸리는 편이라 감안해서 볼 필요가 있다.
- Backend는 다른 테스트 대비 조금 더 증가한 정도로, 그나마 믿을만한 수준이다.
- First Paint 시점도 JS 로딩이 끝나는 타이밍을 잡아서 크게 문제가 안되는데, 이미지 파일에 대한 request가 굉장히 늦다.
- GTmetrix 테스트에서 문제가 되던 pixel.wp.com 이나 구글 웹폰트는 이미지 로딩 시간 때문에 오히려 문제가 안되는 상황이다.
1차 테스트 후
한국에서 GTmetrix의 홍콩 서버 정도의 속도만 나와주면 ArchHosting 사용도 나쁘지 않을 거 같은데, 그 정도는 안되는 것 같다.
일단, GTmetrix Dallas 서버 기준으로 추가 개선할 방법이 있는지 테스트를 몇 가지 해볼 생각이다. 물리적인 거리, 네트워크 전송 속도 등에 의한 차이는 어쩔 수 없으니 무시하고 다른 부분에 집중할 수 밖에 없다.